PHPStorm配置本地项目与远程服务器项目同步
本文解决:
1、之前开发好之后,需要用Xshell或者xftp工具上传本地更新后的代码,显得麻烦。现在,使用phpstrom中自带的xftp工具,实现直接保存自动上传服务器,浏览器打开服务器地址,直接可以看到更新后的内容。
2、为什么点击浏览器图标可以直接打开html文件,而不能打开php文件。
————————————————
正文
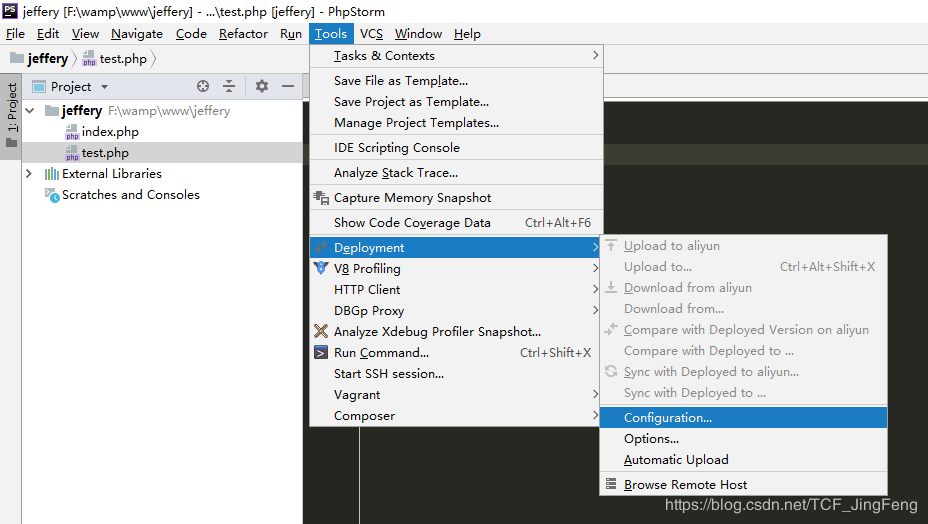
1、打开Tools->Deployment->Configuration
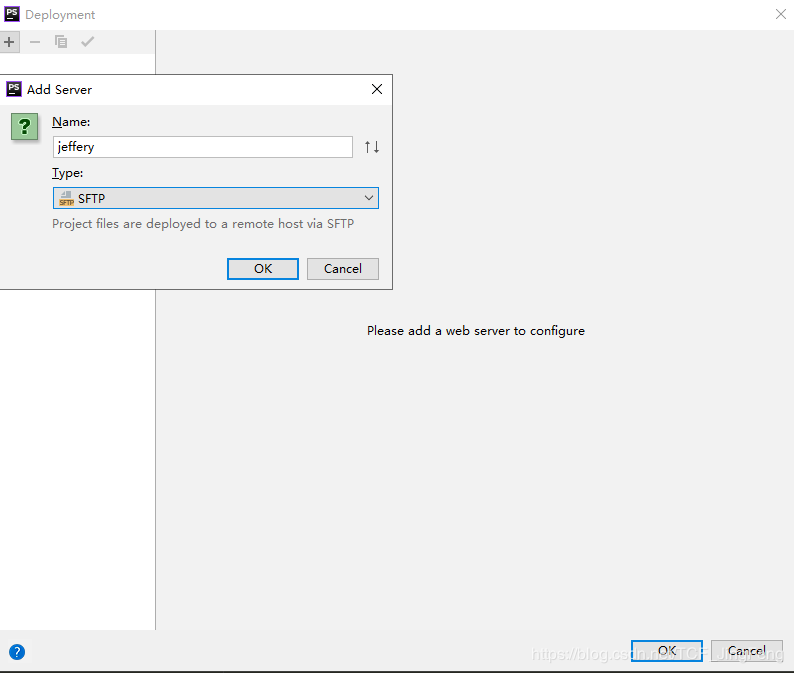
2、点击add,name可以写本地项目文件名字
3、 SFTP host填写远程服务器地址,点击Test,填写用户名密码出现Succefully connected to....就可以了。
Root path选择远程服务器中的项目目录,并且可以通过浏览器访问到这个目录
Web server root URL为服务器目的地址,主要是用于本地调试的,如果不填,点击右上角的浏览器就会出现502
当配置Web server root URL为apache指向的项目地址后,点击浏览器的小图标就可以直接在浏览器打开本页面了(这一过程,相当于打开一个PHP页面,需要通过apache服务器和php解析内容。所以需要知道项目地址url,如果不用远程同步项目,那么只要配置Web server root URL为本地目的地址http://localhot/jeffery或者hosts配置了域名就用该域名,我就配置的www.jeffery.com,即可,其他的不填)
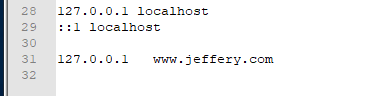
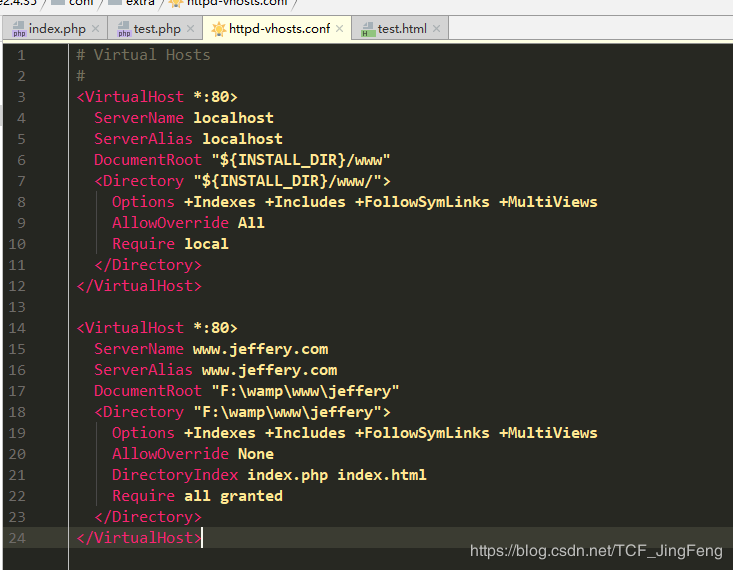
本地hosts目录和httpd-vhosts.conf配置
解释一波:
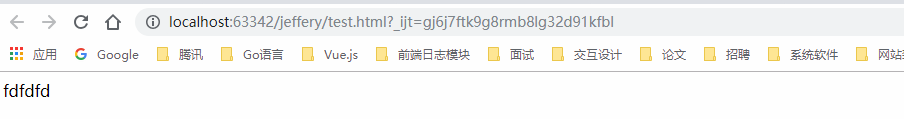
不配置服务器目录,点击浏览器图标可以直接打开html页面,如下:
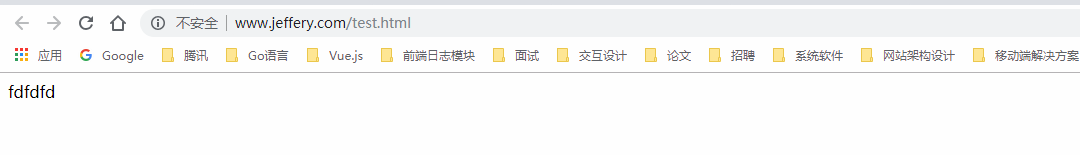
可以看到浏览器地址栏显示的时该文件的服务器地址,但是加了端口,html不需要php引擎去解析,当配置Web server root URL为项目目录之后,在点击图标,浏览器地址栏显示的是项目在本地apache服务器的地址。相当于把本地F:/wamp/www/jeffery目的当做一个完整的服务器地址
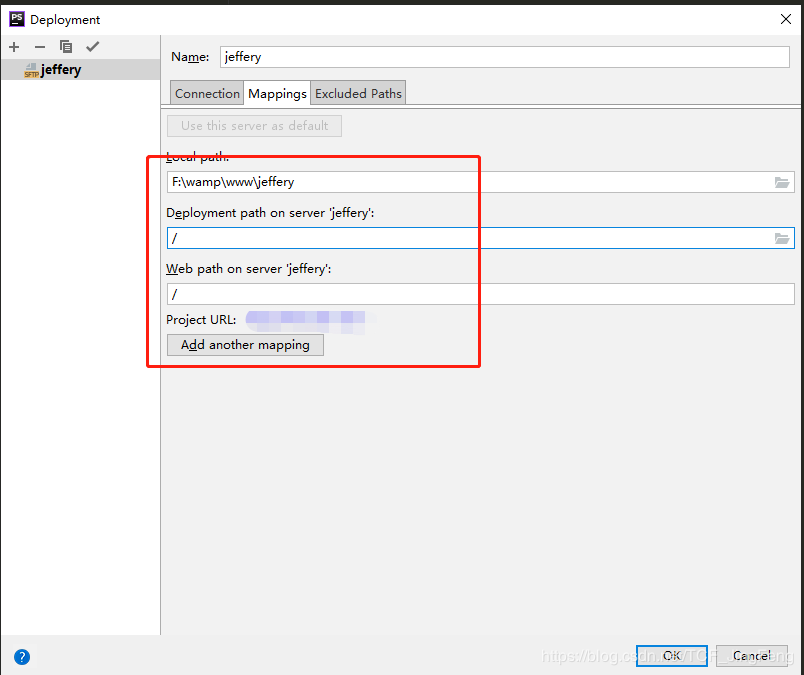
4、点击Mappings,如下配置
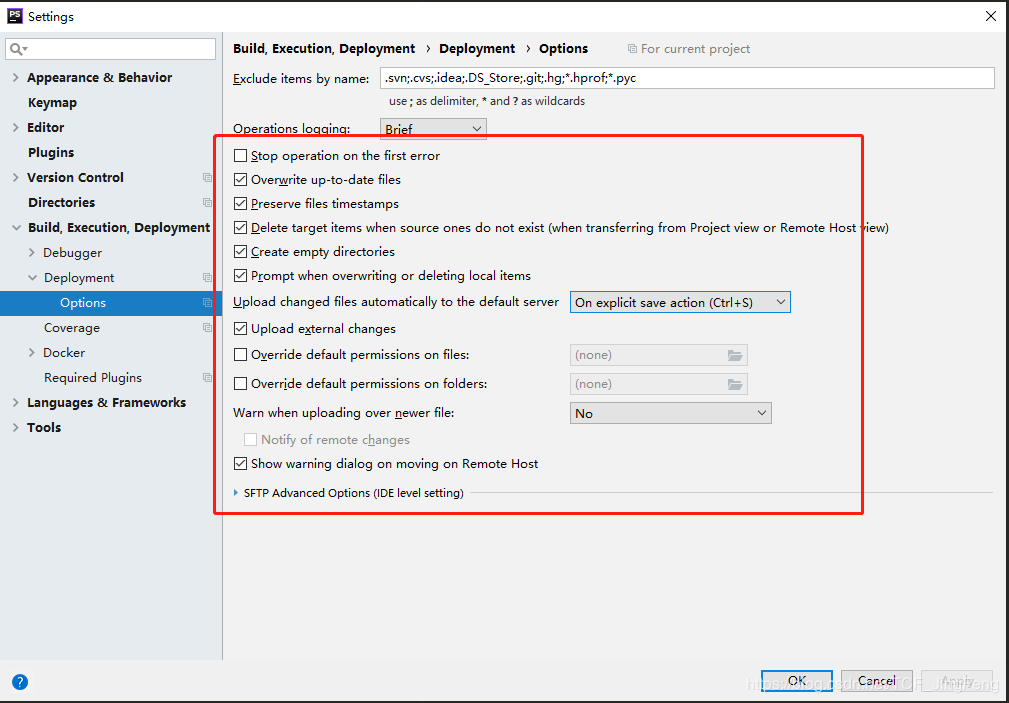
5、options配置,保存自动上传。
————————————————
版权声明:本文为CSDN博主「劲枫」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/TCF_JingFeng/java/article/details/83863085
